|
|
|
12 December 2014
Today's topic: Pixel Power!
With one set of pages an extension of the other, my digital portfolio and digital imaging web pages were recently merged into 'Pixel Art' primarily because keeping one separate and apart from the other just didn't make sense. What served as rationale for fusion or consolidation of the pages? Two common threads. Thread #1 is that I am responsible for all content in both sets of pages. Thread #2 is that all content in both sets of pages, past and present, is conveyed to you via pixel power.
Short for Picture Element, a pixel is a single point in a graphic image. I would add to that in this instance it is a single point in a graphic image displayed on a screen or monitor. Akin to the Benday process which will be examined just a bit later, a pixel is the smallest addressable element in an all points addressable display device; so it is the smallest controllable element of a picture represented on the screen. Huh? Wait... I get it. That was my initial reaction. But how to demonstrate it?
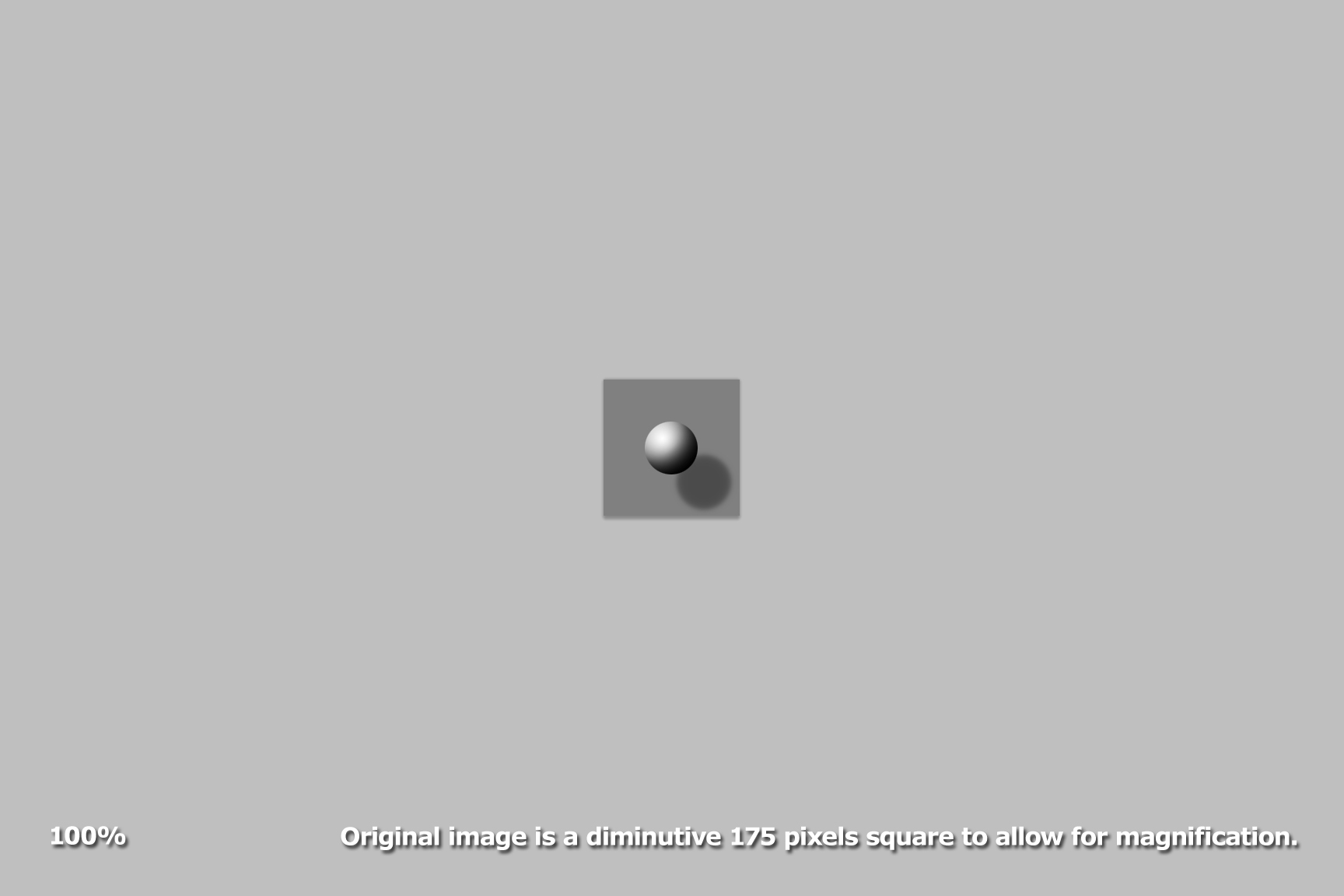
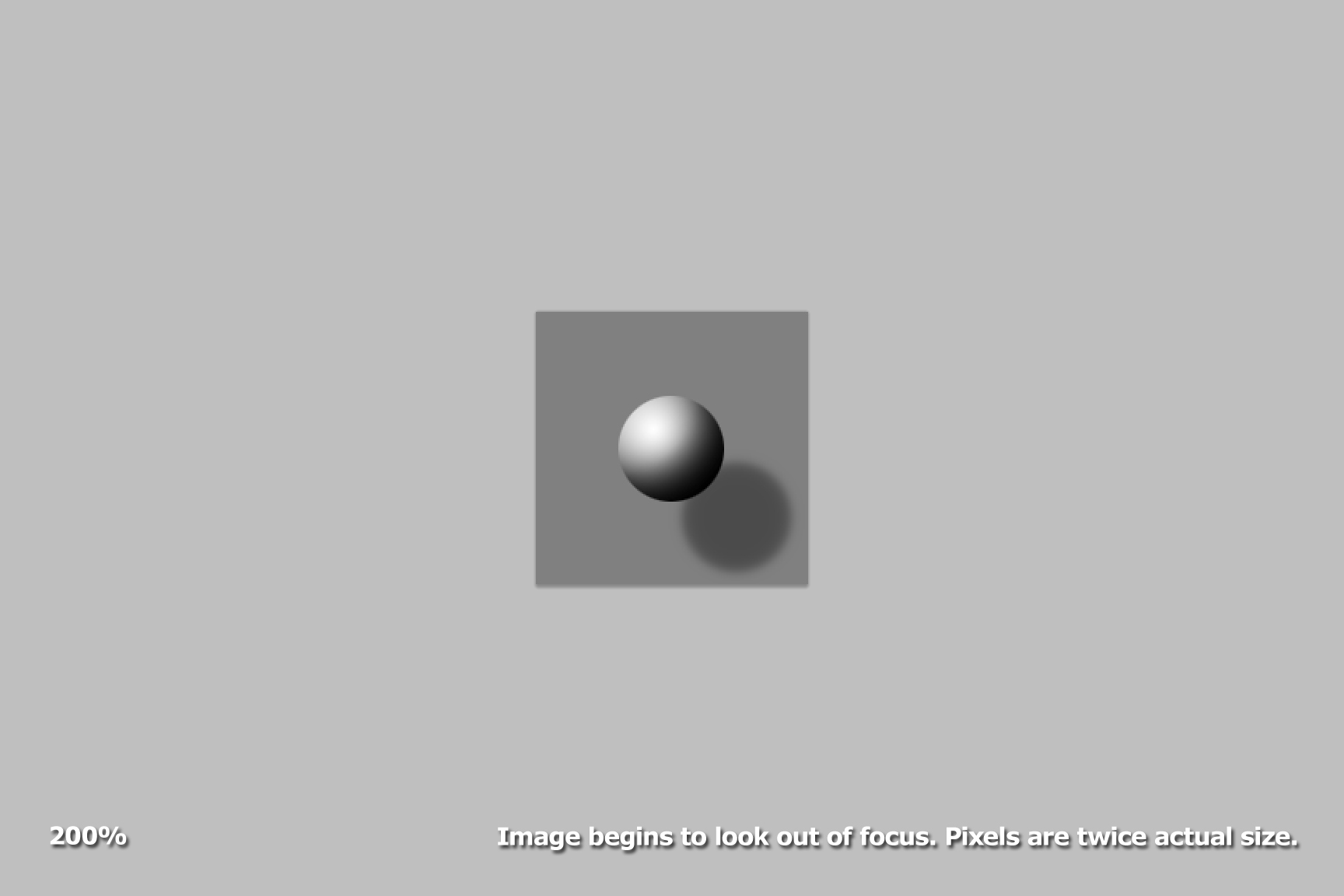
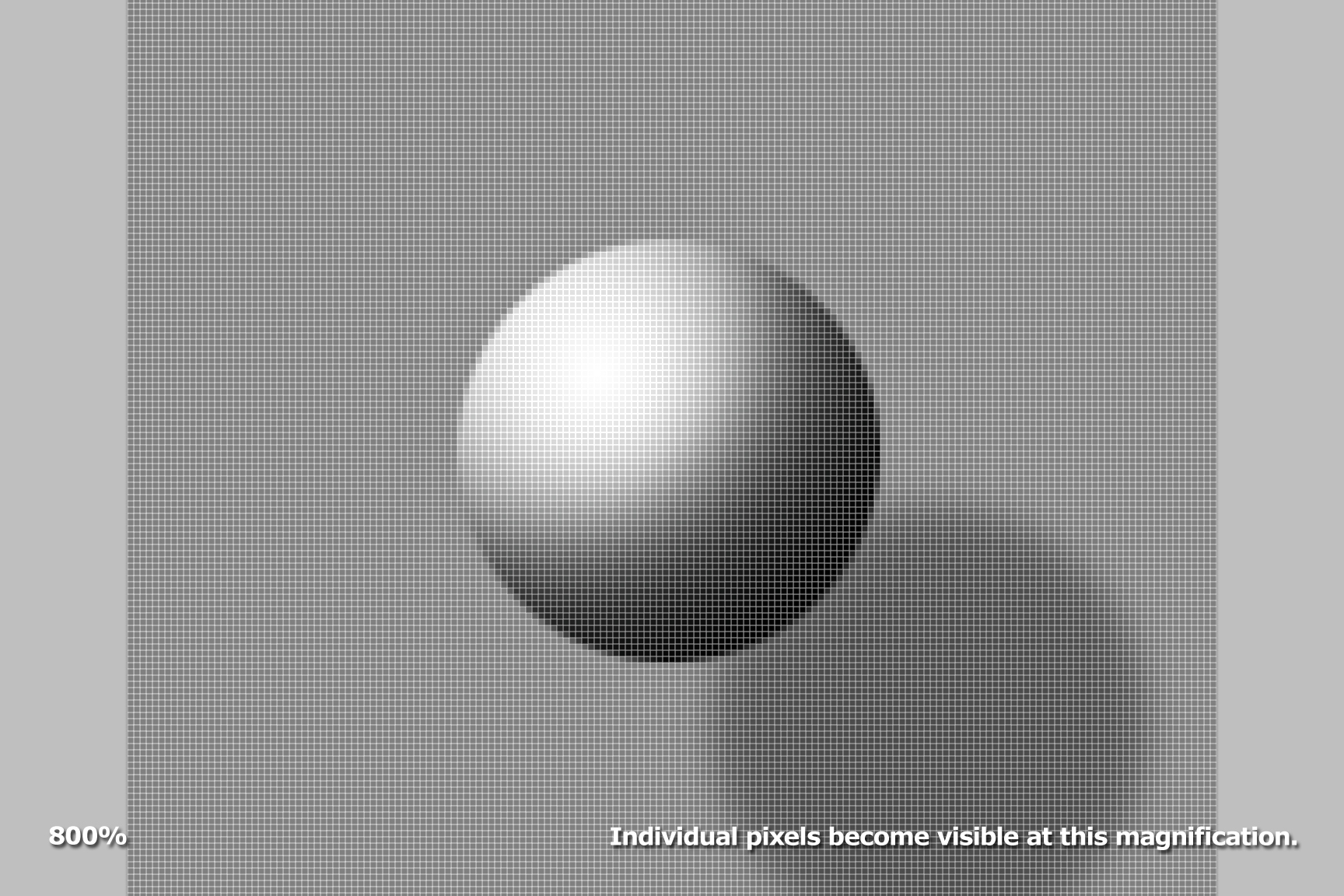
There are oodles of examples for this on the web but making sense of the concept can be accomplished with just one, so I created the image below, named it 'Orb' and then took a few pictures of it. Each picture zoomed in or enlarged Orb by a factor of 2.
Actual size or 100% is displayed first, followed by the maximum in this study or 3200%. Below the top 2 pictures of Orb are the steps between, 200%, 400%, 800% and 1600%. Please click any image for a closer look. In the top left corner of each enlargement you'll find a button that will trigger a slideshow of all images on this page ( including my picture ).
100% |
3200% |
A pixel is the smallest addressable element in an all points addressable display device; so it is the smallest controllable element of a picture represented on the screen. In the image above, which is an enlargement of Orb's center, each square is a pixel. Each pixel is a singular shade of grey.
Think of your monitor as a sheet of graph paper. Fill in each square with the same shade of a given color and you create a solid field of that color... not unlike the effect a coat of paint has on a wall, but vary the intensity or shade of the color from one square to the next and what was once a flat 2 dimensional field now holds the potential for the illusion of 3 dimensions. That's pixel power!
|
|
|
|
Put simply, pixels are the building blocks of digital display. Written with pen and ink, pencil or any other means by which one can write including crayons, markers, chalk, paint ( with or without a brush, finger paint, etc. ) and even with the tried and true ball point pen, our alphabet is a collection of straight and curved lines, however on a computer screen it becomes a collection of dots or squares... no curves. Thanks to pixel power we 'see' curves even when they aren't there. If you don't believe me, grab a magnifying glass and have a look at the screen you're using to read this. Every work of art has an appropriate viewing distance. You wouldn't show a wallet sized photo to someone that's on the other side of a large room, say 20 feet away and expect them to actually see it anymore than you would be able to appreciate a massive billboard by standing just a few inches away from it. The same rule of 'appropriate viewing distance' applies to pixels. Typically pixels are indiscernable however what they depict can become indiscernable when we look too closely or over magnify them. Compare 'Orb' at 100% and 3200%. Until next time...
< The Righteous Clique of Apple
The Righteous Clique of Apple 2 >
|
|








![Validate my RSS feed [Valid RSS]](valid-rss-rogers.png)